
المقالة دي هتكون عن تقنية جديدة و هي WebRTC و هحاول
اغطي فيها اكبر قدر بحيث المقالة تكون مجرد مقدمة فقط و يكون فيه أجزاء تانية
تطبيقية عن التقنية. المقالة هتغطي الأجزاء دي:
- ما هي تقنية تقنية WebRTC و التعريف بها
- الفرق ما بين webRTC و الـ webSockets
- كيف يعمل webRTC
- المشاكل و التحديات في webRTC
- ليه نستخدمها و ايه المميزات الموجودة فيها
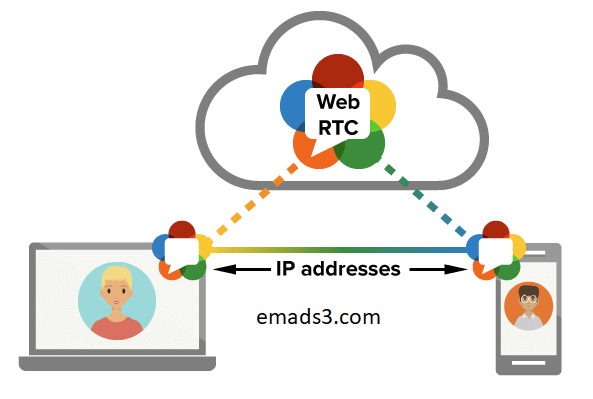
ما هي تقنية webRTC؟
WebRTC اختصار web real time communication و ببساطة
عبارة عن مجموعة من الـ APIs التي تسمح
للمستخدم (و المقصود بالمستخدم هنا أي agent سواء browser او tool او غيره ) بتبادل الملفات اياً كان نوعها صور فيديو و خلافه بحيث
يكون التبادل مباشر من مستخدم ل مستخدم اخر بدون المرور علي وسيط زي السيرفر. دا
لا يمنع اطلاقا من وجود السيرفر لانه يعتبر منظم العملية كلها و لكن المقصود ان
الملفات لا تمر علي السيرفر لتحليلها او عمل أي شيئ عليها زي ما بيحصل في client/server . باختصار
هي طريقة اتصال مباشر ما بين المتصفحات direct connections
between browsers لكن
في الوهلة الاولي من التعريف يجي في بالك الـ webSockets لكن الموضوع
هنا مختلف تماما عن ال webSockets و مع الأمثلة الجاية هتعرف الفرق ما بينهم
لكن ما هتكلم في التدوينة دي بالتفصيل عن الويب السوكت.
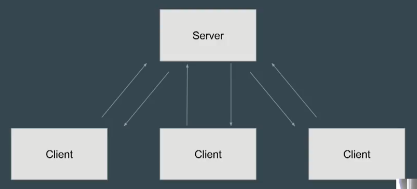
تخيل بدون استخدام WebRTC لو عاوز
تبعت داتا من client للتاني و
علي سبيل المثال voice chat ما بين 3 أجهزة الصورة الجاية توضح الموضوع باستخدام ال request/response .. كل request السيرفر يرد
ب response، هيتم إضاعة
وقت كبيرة جدا في الموضوع

الفرق ما بين webRTC و الـ webSockets
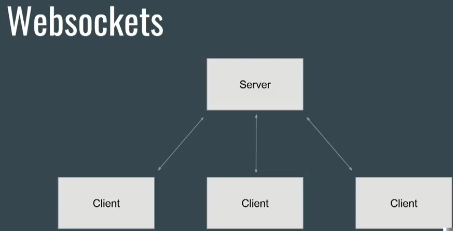
اما باستخدام الwebSockets الموضوع هيكون ابسط الي حد لان
ال connection هتكون
مفتوحة دائماً ما بين ال client و ما بين ال
server و بالتالي فيه ما يسمي ب maintain the connection الشكل
الموضح التالي:

في كل مرة أي client يحاول ارسال
أي داتا ف سيتم ارسالها مباشرة الي السيرفر ثم من السيرفر الي client اخر ..
الموضوع هنا مكلف جدا حتي بعد استخدام الـ WebSockets لان مازال السيرفر موجود في المنتصف ف هيكون
من حيث ال traffic و كمان ال resources و كمية ال bandwidth المستخدمة
رايح جاي من client للسيرفر و
بعدها processing علي السيرفر
و بعدها تروح الي ال target
client و اهم جزء هو الاستهلاك الكبير للوقت في المودل دا بحيث ان
الموضوع ممكن ياخد وقت كبير جداً يصل الي ثانية و الثانية بتفرق كتير جداً علي
سبيل المثال لو كان voice
chat او حتي live
streaming ف ال delay في الثانية
دي ممكن يحصل ايه !! دا غير ال network latency من يوزر للتاني ! الموضوع مازال مكلف جداً
بالنسبة للوقت
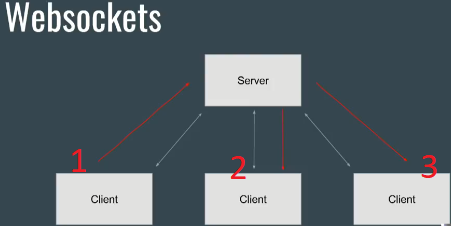
مثال: في الصورة المقابلة client NO.1 يقوم بعمل file uploading الي client NO.2 and NO.3 بالتالي
لازم client NO.2 and NO.3 ينتظروا حتي
انتهاء عملية ال uploading من client NO.1 الي السيرفر
و سيتم بعدها ارسال الملف من السيرفر ال 2 و 3

طيب ايه الحل ؟
الحل ببساطة ان ال client يكلم client تاني مباشرة
بدون مرور البيانات علي ال server و دي فكرة
ال WebRTC . لحد هنا ممكن يجي في بالك P2P لكن في ال peer to peer الموضوع
مختلف و هكتب تدوينة تانية عن الفرق ما بين P2P and
RTC
قبل المرور الي تفاصيل اخري وجب ايضاً ذكر الاختلاف ما بين البروتوكولات
المستخدمة في webSockets و
البروتوكولات المستخدمة في WebRTC.
في الـ webSockets يتم استخدام
TCP لضمان وصول
كل البيانات و عندم نقص أي جزء منها و حتي ان نقص أي جزء من البيانات يتم التعرف
علي هذا الجزء او الـ packet و يتم ارسال
الجزء المفقود مرة اخري أي ان في TCP لابد من وصول كافة البيانات بالترتيب و التأكد من وصولها سليمة
بدون أي خلل بها. مثال علي ذلك : ارسال ملف معين و أي byte لم يتم ارساله سيؤدي الي damage بال file .. لكن علي
الرغم من كدا TCP يستهلك وقت كبير للتأكد من ان كل جزء من الملف
تم ارساله لمصدره و من ثم يرد المصدر بانه تم استقبال هذا الجزء من الملف و قبل
هذه العملية يتأكد المصدر أولا من ان الهدف جاهز لاستقبال الملف او ما يعرف ب
عملية handshaking و بعدها يرسل
جزء من الملف و يرد المصدر بالنجاح و يتكرر الموضوع في كل جزء من الداتا حتي يتأكد
TCP انه تم
ارسال الملف تماما و بالكامل و بالترتيب الي الهدف، عملية التأكيد هذه لازمة و
مهمة ف تخيل ان حدث عطب في byte واحد في ملف
ما ف النتيجة انه تم ارسال الملف لكنه damaged file
و الموضوع معكوس تماما في webRTC حيث
انه يستخدم بروتوكول UDP .. بحيث ان UDP يقوم
بالارسال بدون انتظار أي feedback حتي و ان لم
يكون المستقبل جاهز للاستقبال حتي و ان لم تصل الرسالة ف لن يعيد ارسالها مرة اخري
و و سيستكمل عملية الارسال سواء كان المستقبل يستقبل بشكل سليم او لا. لذلك ف هو لا يقوم بالتأكد من data integrity .. بالتالي
نلاحظ انه سريع جدا اكتر من TCP و يستخدم اكثر في عمليات streaming بحيث لو جزء من البيانات مثلا video frame تم فقدها ف هيكمل و يرسل باقي ال frames في الفيديو
بالتالي الفيديو شغال و ليس فقط فيديو و انما عموما
مثال اخر بسيط . لو بتتكلم voice chat مع شخص معين و تم فقد packets معينة في نص
الكلام ف الله يعوض عليها و لن يسمعها الطرف الاخر و انما سيتم استكمال باقي
المحادثة طبيعي جدا و الكلام الل طار في النص راح .. و كله رايح :D xD
باختصار TCP لازم يتأكد
ان البيانات بتروح كلها بالترتيب و الموضوع دا بياخد وقت كبير جدا عشان يتأكد انما
في UDP ف المرسل
يقوم بارسال الداتا بدون التأكد من وصولها سليمة و حتي لن لم تصل ف لن يعيد
ارسالها و دا سريع جدا لانه بيرسل و خلاص
طبعا الفروقات ما بين TCP
and UDP اكبر من كدا و مش موضوع التدوينة دي لانه موضوع تبع ال networking تماما لكن قولت أوضح الفرق ما بينهم سريعاً
دا كوميك بيوضح الفرق ما بين الاتنين :D

كيف يعمل webRTC
لو جينا ل مرة الـ implementation هنلاقي اول
سؤال يجي في بالك ازاي أي sender
client هيعرف بيانات ال target client و العكس.
هنا يجي دور السيرفر يكون وسيط ما بينهم و لكن معني وسيط هنا مجرد regulator للموضوع و
ملوش أي تدخل في البيانات المرسلة و العملية دي تسمي الـ signaling.
اذاً إجابة السؤال البسيط " ازاي ال clients بيعرفوا
بيانات بعضهم عشان يكلموا بعض " الإجابة هي : عن طريق ال signaling
اذاً ما هي ال signaling و اختصاصها
في ال WebRTC ؟ عشان
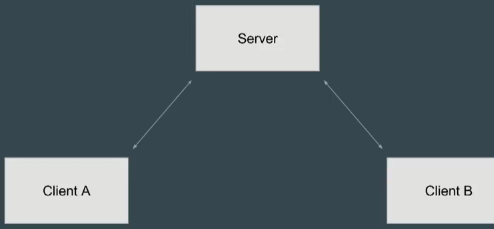
الموضوع يكون واضح دي صورة توضح اكتر:

افترض ان client A يريد ارسال data ل client B
Client A يقوم بعمل signaling للسيرفر
للحصول علي بيانات client B و الصورة
الجاية توضح

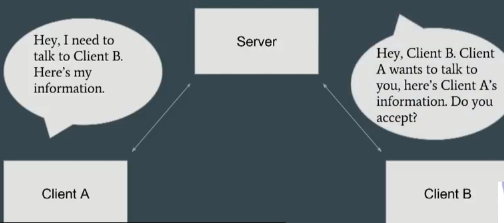
بعدها يقوم السيرفر بمخاطبة client B للتأكد من رغبته و جاهزيته للاتصال زي
الصورة التاليه :

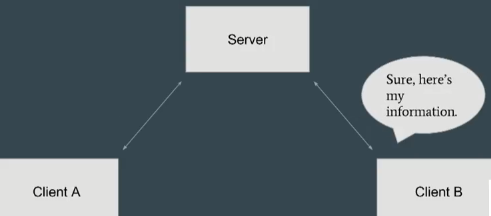
بعدها يقوم Client B بعد التأكد
من جاهزيته للاتصال بموافقته علي الاتصال مع ارسال البيانات الخاصة الي السيرفر
مرة اخري مثل ما ما هو موضح بالصورة التالية:

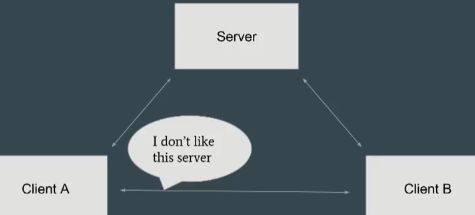
بعدها السيرفر يقوم بارسال البيانات الوارد من B الي A ليتمكن A من معرفة
عنوان المرسل اليه و الخطوة التاليه هي
ارسال الملفات مباشرة من client
A الي client
B بدون مرور الملفات الي السيرفر. و هنا يتضح ان دور السيرفر ما هو
الا مجرد regulator ما بين
اطراف الاتصال. و الصورة التاليه توضح عملية الارسال من Client A الي Client B مباشرة بدون
الرجوع الي السيرفر:

لحد هنا فهمها موضوع ال signaling . لو نيجي للتطبيق العملي و تفاصيل تقنية
اكتر، هنلاقي عملية الاتصال ما بين ال client الي السيرفر تتم عن طريق APIs بعدها تتم عملية identifying للتأكد من عدم دخول اطراف اخري تتظاهر بانها
ال client . ثم تنظيم
ارسال الملفات نفسها سواء video,
test, voice او ما الي ذلك. و أخيرا و ليس أخراً الجزء المهم هو NAT traversal و دا الجزء
الأصعب علي الاطلاق و لازم يكون فيه نظرة علي الشبكات ، لكن باختصار nat هو اختصار network addressing translating و مهمته هنا هو اتصال client A مباشرة ب Client B و دي جزئية networking لن اتطرق
اليها في المقالة او التدوينة دي.
ولا تنسي ابداً إضافة ال Security الي الموضوع و في أجزاء المقالات دي هيكون
فيه تدوينة تانية كاملةعن استخدام public key cryptography لتشفير الملفات المرسلة من و الي clients للتاني
اذاً كتلخيص للمتطلبات التي سيتم تطبيقها في عملية ال implementation
- Implement an API
- Identification of clients
- Handle data types
- NAT traversal and networking
- Security and cryptography
- Optional : codec
بالنسبة لرقم 6 و ضغط الملفات هو اختياري و لكن لتسريع العملية بالتالي في
ظروف معينة هنلاقي انه بيفرض نفسه زي بالظبط ال cryptography اختياري لكن
مش معقول هنستغني عنه بالتالي يفرض نفسه أيضا
المشاكل و التحديات في webRTC
زي ما كتبت فوق انه يتم استخدام UDP ف دا يعتبر تحدي كبير عشان تعرف توصل البيانات كاملة من طرق
للتاني بالتالي موضوع ال Data
integrity متروك تماما لك و انت المسؤل عن وصول الداتا متكاملة من طرف
للتاني بدون فقد
الجزء التاني ان التقنية مازالت جديدة و ليس لها standard معين تمشي
عليه بالتالي أي implementation انت هتعمله
هيكون مقبول و لكن فيه حجات أساسية و عبارة عن 6 نقاط تم ذكرهم :
- API
- Identification of clients
- Handle data types
- NAT traversal and networking
- Security and cryptography
- Optional : codec
دي حجات أساسية عاوز تنقص منهم جزء مثل زي رقم 6 و
تستغنني عن جزئية ال compression ف مفيش
مشكلة الموضوع متروك لك تماما. لكن بالرغم من غياب ال standards و ان كل
شركة بتطبق الموضوع بطريقتها الا ان فيه libraries جاهزة و اوبن سورس و tools كتير بتسهل الموضوع و هنتعرضلها في ال implementation
التحدي الأخير ان التقنية جديدة بالتالي غير متكاملة مع كل المتصفحات، فيه
متصفحات تدعمها زي chrome,
firefox, opera و
متصفحات اخري لازم تستخدم third
party plugin or add-on عشان تدعمها زي safari و edge
ليه نستخدمها و ايه المميزات الموجودة فيها
اعتقد بعد دا كله و بعد ما وضحت الفرق ما بينها و بين ال webSockets ف مش محتاج
اقولك انها اسرع :D xD خصوصا لو
هتستخدمها في ال streaming
كمان هتوفر كمية processing
في السيرفر و دا بفلووووس
.. السيرفر بس هينظم الاتصال ما بينكم و يوصل الطرفين ببعض
مصادر تعرف بيها اكتر:
WebRTC from google I/O
2013 conference
استنوا سلسلة المقالات الجاية هتكون كذا جزء لحد عمل تطبيق صغير مستخدم webRTC و التدوينة
الجاية هتكون عن setting
your environment